|
| شرح كيفية تعريب قوالب بلوجر مجاناََ و بدون خبرة |
كل مدون او شخص يمتلك مدونة بلوجر يريد الحصول على تحديثات ، و طبعا في مجال القوالب المجانية العالم العربي لا يعطي أي إضافة ، حيث نجد بعض القوالب المدفوعة الجيدة التي تعد على الأصابع ، أما القوالب المجانية فهي نادرة الوجود ، لذا يحتاج الناشر العربي إلى التوجه للمنصة الغربية حيث نجد الكثير من القوالب التقنية ، الإخبارية ، الرياضية ، للأفلام ، للكتب ، للأنيم ، للألعاب ، و غيرها من القوالب تنشر بالمجان ، و الأفضل أنه توجد قوالب تدعم قواعد السيو تنشر في المنصة الغربية ، و ما ساقوم به هو التطوير التام على طريقة تعريب القوالب ، التي أعتبرها الطريقة الصحيحة و الكاملة ، حيث سيكون فيه الجزء الأوتوماتيكي و الجزء اليودي الذي يجعل القالب مثالي جداََ ، و كل شيء مبني على Padding و Margin و Font التي هي كلها ضمن Css .
كيفية تعريب قوالب بلوجر الغربية بإحتراف و تحويلها للغة العربية RTL
أولا عن طريق برنامج معرب قوالب بلوجر 2.0
هو عبارة عن برنامج مجاني لا يحتاج منك تثبيته أو أي شيء من هذا القبيل ، حيث يقوم البرنامج تلقائيا بالعمل على الاكواد الخاصة بالجهات ، و طبعا حتى البرنامج بعد إتمام عمله يحتاج منك بعض الفحص ، لذا سأحاول شرح ما سيقوم به البرنامج و كيف سنتابعه على القالب الخاص بنا ، و أولا عليك تحميل البرنامج :
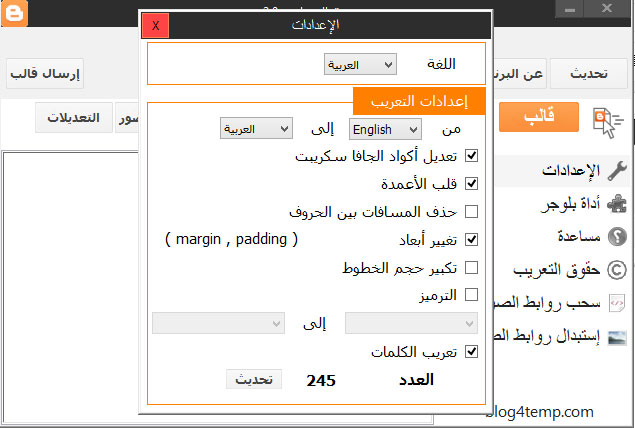
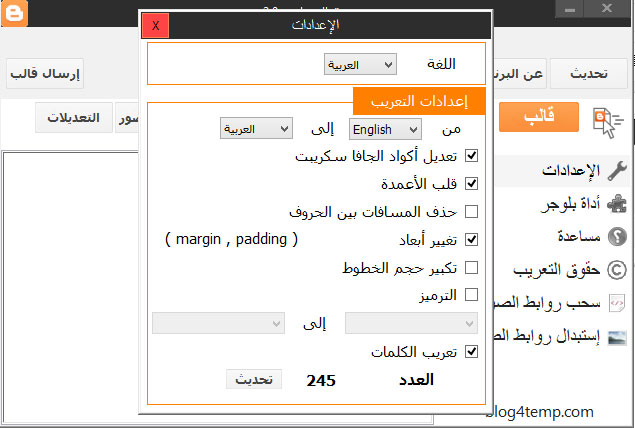
بعد تحميل البرنامج قم بفك الضغط عليه حتى يفتح البرنامج معك ، و هذا أمر بسيط على ما اظن و لا يحتاج الشرح الكثير ، بعد فك الضغط ستجد البرنامج و كل ما عليك فعله هو الضغط عليه مرتين ليفتح معك ، يعني حتى هاته لا تحتاج الشرح الكثير ، الاَن نذهب إلى إعدادات البرنامج و عليك نزع علامة الصح من الخيارات التالية :
- حذف المسافات بين الحروف : لن نحذفها لانها سيفسد تلك المسافات التي تجعل الكلام واضح سواء بين الكلمات او بين السطور .
- تكبير حجم الخطوط
- الترميز
كما ترون يمكن عكس العملية لتحويل قالب عربي الى انجليزي ، لذا كل ما عليك فعله هو نزع علامات الصح ، و ترك الخيارات الاخرى كما بالصورة التالية ، حيث نترك الخيارات :
- اللغة و هي لغة البرنامج التي يشتغل عليها ، مثلا لغة الإعدادات و كذا و أنا افضل تركه مفهوم باللغة العربية .
- من إلى ؟ حيث نجد على اليمين في الصورة English و هي لغة القالب ( تصلح أيضا للقوالب فرنسية ، إسبانية و كل ما هو LTR ) ، و على اليسار نجد اللغة التي نريد التحويل إليها و هنا إخترنا العربية بمعنى RTL .
- خيار تعديل اكواد جافا سكريبت بمعنى يعمل البرنامج تعديلات في السكربتات حتى تتناسب مع تعديلات المظهر لكي تشتغل الاضافات بشكل جيد جدا
- قالب الاعمدة و هذا معناه القالب بين السايد بار التي تكون على الجانب الايمن في القوالب الغربية ، و منطقة نشر التدوينات التي تكون على اليسار ، و يحدث العكس في القوالب العربية ، لهذا قلنا تحويل من LTR إلى RTL ليصبح القالب يدعم اللغة العربية .
- تغيير الابعاد الخاص ب Padding و Margin ، بحيث و بلغة بسيطة هي مسافات نقوم بعملها ، و تكون مسافات للاعلى و الاسفل و اليمين و اليسار ، التي تحتاج تغير و تعديل عن التحويل و التعريب .
- تعريب الكلمات هو اَخر خيار مهم ، هذا البرنامج في بعض اجهزة الكمبيوتر لا يقوم بالتعريب الصحيح ، لكن سنعلم عليها و سأشرح لكم كيف نستفيد منها لاحقا .
 |
| إعدادات برنامج معرب قوالب بلوجر 2.0 |
الاَن ما سنقوم به هو بداية التعريب بعد اغلاق نافذة الاعدادات ، حيث سنقوم بالضغط اولا على ايقونة قالب ، و هذا بهدف رفع القالب الغربي الذي نريد تعريبه .
بعد هاذه تذهب الى ملف القالب الذي تريد تعريبه و هنا لا تحمل ملف مضغوط rar او زيب ، بل عليك تحميل ملف القالب فقط الذي يكون بصيغة xml و الذي يحوي اكواد القالب فقط .
خلال بضع ثواني سيقوم برنامج تعريب القوالب بإتمام العملية ، و يصبح القالب معرب جاهز لنا لإستخدامه ، لكن قبل هذا إذهب و إضغط على أيقونة التعديلات ، حيث هنا تجد كل التعديلات التي قاما بها البرنامج ، مثلا كم من margin غيرها و كم من padding غيرها ، و كم من قيمة left و right عكسهم ، و في الاخير نجد الكلمات التي قام بتعريبها ، في حال كان البرنامج يدعم العربية كما في حالتي فهذا امر جيد جدا ، و في حال كانت ظهربت بلغة غريبة إحفظ تلك الجملة الانجليزية التي علينا تعريبها ، ثم نعود إلى الإعدادات الخاصة بالبرنامج و ننزع خيار تعريب الكلمات ، و نعيد رفع القالب من جديد ، بعدها نذهب و نبحث عن تلك الجمل الانجليزية داخل برنامج note pad طبعا بعد نسخ القالب المعرب ، و نقوم بتغيير كل جملة انجليزية الى ما يناسبها بالعربية .
بعد نسخ القالب المعدل كليا و وضعه على ملف Notepad قم بحفضه ، يمكنك الذهاب الاَن إلى بلوجر من ثم مظهر ثم تحرير HTML و بعدها نقوم بتحميل قالب التنظيف '
Cleaner ' ، و قم بلصقه و احفظ حتى ينزعلك كل الاضافات الخاصة بالقالب القديم ، ثم اذهب الى القالب الذي عربناها انسخه و ضعه داخل تحرير Html و قم حفظ المظهر :
الاَن يمكنك الذهاب و معاينة شكل القالب طبعا يجب رؤية طريقة التعديل على القالب الاصلي الذي حملته اولا ، هكذا حتى تظهر لك كل الاضافات الخاصة بالقالب ، و طبعا قد يكون عمل برنامج التعريب غير مثالي تماما ، لذا تحتاج رؤية تلك التعديلات التي قام بها و معاينتها ، حتى نرى ان قام بها بالشكل الصحيح او العكس ، و ما زلنا لم ننتهي لذا تابع المقال لانه ما زال للحكاية بقية .
شرح كيفية تعريب قوالب بلوجر RTL يدويا ؟
اولا نحتاج لبرنامج لنعمل عليه بسرعة كبيرة و إليكم '
Notepad+ ' ، طبعا و ستحتاج لبعض الخبرة في التعامل مع أكواد Css ، طبعا الناس التي تتعامل مع بلوجر لاول مرة اظن ان الشرح سيكون صعب و معقد نوعا ما ، اما الذي لديه خبرة في التعامل فسيبدو له شرح بسيط جدا .
كل ما علينا القيام به هو الذهاب الى ملف القالب الذي حملنها ، ثم ضغطة ماوس بالزر الأيمن و نفتحه ببرنامج النوت باد الذي حملناه و ثبتناه مسبقا ، الاَن بعد فتح القالب اضغط من الكيبورد CTRL+F ، و إذهب إلى خانة Replace التي تفيد في التغيير السريع للقيم و الكلمات داخل القالب .
- الاَن ركز معي قليلا سنقوم بوضع كلمة Right في الاعلى و كلمة Yamin في الاسفل ، بمعنى تحويل كلمة الاولى الى الثاني ، ثم نغط على زر Replace All كما ترى في الصورة اعلاه ، بهذا كل كلمات Right تصبح Yamin و هذا غير مفيد طبعا ، لكن لا تقلق ما هي الى خطة لتنظيم التعريب .
- الاَن الخطوة الثاني هي القيام بنفس الشيء و نقوم بتغيير كلمة Left بكلمة Yasar و ذلك بضغط زر Replace All كما فعلنا سابقاََ .
- الخطوة الثالثة سنقوم بتحويل كلمة Yamin إلى Left و نضغط Replace All .
- الخطة الاخيرة نقوم بتحويل كلمة Yasar إلى Right و نضغط نفس الزر لتغيير الكل .
بهاته الخطوات البسيطة نكون غيرنا Left الى Right و العكس ، و الخطوة التي بعدها هي تعديل Padding الذي يشير الى الهوامش و كذا ، و تعديل Margin الذي يمثل التباعد الخارجي للعناصر داخل القالب ، و للقيام بالتعديلات يجب ان تكون على دراية بلغة Css ، لكن سنحاول الشرح بتبسيط أكبر لكم ، فاولا نأخذ القيم في النسخة الاجنبية
padding : 5px 1px 6px 2px
margin : 2px 3px 1px 5px
طبعا هاته القيم نجدها في العديد من العناصر و ليس مرة واحدة ، بمعنى هاته اول قيمتين وجدتهما ، و طبعا هناك عناصر فيها margin فقط او العكس ، و لدينا اربع ترتيبات هنا و ما يهمني هو الترتيب الثاني والرابع ، و اللذان سنقوم بعكسهما ليصبح القالب معرب ، لذا بعد التحويل ستكون النتجية كالتالي :
padding : 5px 2px 6px 1px
margin : 2px 5px 1px 3px
كما ترون قمنا بعكس القيم و من الافضل القيام بهذا من معاينة القالب و هي الطريقة الامثل للعمل ، طبعا كما قلت لكم يحتاج الامر بعض الخبرة للقيام به
بالطريقة الصحيحة ، فمثلا نفتح الموقع الذي وضعنا عليه القالب ، ثم نضغط زر F12 الذي سيعطينا الاكواد و كل هذا بعد القيام بعكس الاكواد ، ثم اي خطأ نراه في التباعد او في اليمين و اليسار ، نقوم بمعاينته من الاكواد و نعدل لنرى النتيجة .
بهاته الطريقة نكون إقتربنا من النهاية لكني أرى اننا لم ننتهي و لو ترى النتيجة ستشعر ان القالب الخاص بك به بعض النقائص ، لذى سنقوم بالخطوة المثالية و الأساسية لتعديل القالب و إتمامه .
شرح طريقة إضافة خطوط عربية جميلة و خرافية لقوالب بلوجر ؟
لما نقوم بتعريب قالب بلوجر اجنبي الذي لا يدعم RTL أصلا ، فإن المطور الخاص به لم يضع بحسبانه ان القالب سيستعمل على المواقع العربية ، لكن الطريقة موجودة و بسيطة حيث اعتبر ان عدم إضافة الخطوط العربية الى القالب هو من أكبر النقائص ، و قررت وضع هذا الشرح بهاته الطريقة المثالية ، لاننا على موقعنا ننشر قوالب غربية احترافية ، لذا الاَن أصبح بإمكانك تعربيها على حسب رغبتك ، لذا اقول لكم يوجد طريقتين الاولى تقليدية حيث اعرض عليكم خطوط ناجحة مئة بالمئة و بسيطة جدا ، لكنها تبقى رائعة خصوصا للناس التي تستهدف كبار السن من المجتمع .
الطريقة الأولى لإضافة خطوط بلوجر العربية ؟
أولا كل ما عليك فعله هو الذهاب الى تحرير HTML من المظهر ، ثم ctrl+f من الكيبور و إبحث عن وسم
الطريقة الجديدة كنا نفتقدها قديما حيث كان الاشخاص الذين يملكون خطوط جميلة على قوالبهم نادرون ، و كان الاغلب يعتمد على ثلاث خطوط العربية السابقة ، لكن بما ان العملاق جوجل وفر لنا المنصة المثالية للقيام بالأمر سنقوم بإستعمالها ، حيث يوفر لنا خطوط حصرية و جميلة ، وانا دائما انصحكم باستعال الخطوط المقروئة ، بمعنى ادخل لاشهر المواقع العربية و شوف شكل الخطوط المستعمل ، و شوف في عينيك اي خط يظهر لك اسهل في القراءة ، خصوصا في منطقة التدوينة ، اما في الصفحة الرئيسية يمكنك استعمال خط جميل يزيد من إحترافية القالب .